Создание навигации на основе плиток для сайта SharePoint
Введение
В сфере SharePoint Online эффективная навигация имеет решающее значение для повышения вовлеченности пользователей и производительности.
Веб-часть Smart Tiles — это мощная веб-часть, которая обеспечивает навигацию на основе плиток, позволяя пользователям создавать визуально привлекательные и интуитивно понятные макеты для своих сайтов.
В этой статье мы рассмотрим особенности и преимущества Smart Tiles, а также расскажем, как внедрить этот инструмент для упрощения доступа к важному контенту и ресурсам. Хотите ли вы улучшить совместную работу в команде или создать более динамичный пользовательский опыт, понимание Smart Tiles поможет вам раскрыть весь потенциал SharePoint Online.
📝 Примечание
Smart Tiles не поддерживает классические страницы. Используйте ее только с новым Modern UI.
Добавление Smart Tiles
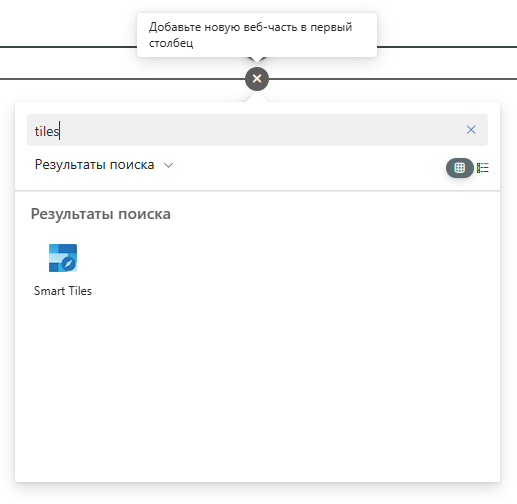
Откройте страницу, на которую вы хотите добавить панель навигации на основе плиток в режиме редактирования. Наведите указатель мыши на существующий раздел или под ним, пока не появится строка со знаком плюс. Щелкните знак плюс, чтобы открыть галерею веб-частей.
Просмотрите доступные веб-части или используйте строку поиска, чтобы найти веб-часть «Smart Tiles». Когда вы ее найдете, щелкните по ней, чтобы добавить ее на свою страницу.

💡 Совет
Smart Tiles можно использовать для заполнения всей ширины экрана. Эта функция позволяет вам наилучшим образом использовать доступную область браузера на широких дисплеях, усиливая визуальное воздействие вашего контента.
Конфигурация веб-части
После добавления веб-части Smart Search вы можете настроить ее параметры, нажав кнопку «Изменить веб-часть». Это откроет панель конфигурации в правой части экрана, где вы можете настроить параметры.

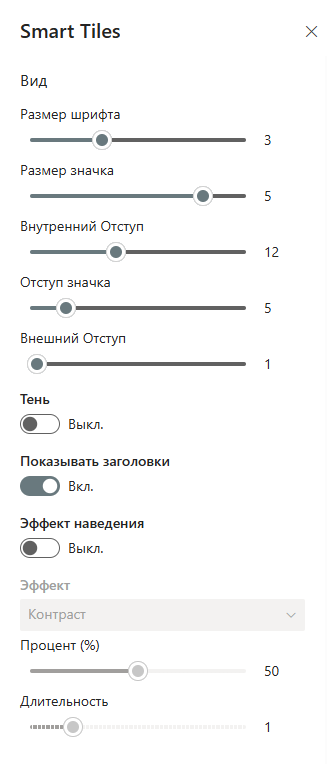
Настройки внешнего вида
Веб-часть Smart Tiles предоставляет полный набор опций для настройки внешнего вида плиток. Эти настройки позволяют вам настраивать внешний вид и поведение навигации в соответствии с брендингом вашей организации и предпочтениями пользователей.
- Размер шрифта: отрегулируйте размер заголовка плитки, который может варьироваться от 13 до 42 пикселей, обеспечивая читаемость на всех устройствах.
- Размер значка: контролируйте размер значка плитки, минимальное значение - 2em, максимальное - 5em, что обеспечивает гибкость дизайна.
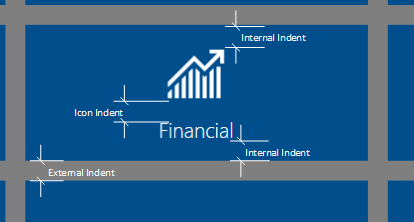
- Внутренний отступ: задайте отступ плитки в пикселях, чтобы создать сбалансированный вид.
- Идентификатор значка: укажите нижнее поле значка в пикселях для улучшения визуального разделения.
- Внешний отступ: определите отступ плитки в пикселях для управления расстоянием между плитками.
- Тень: выберите, следует ли отображать или скрывать тень под значком для придания дополнительной глубины.
- Показать заголовки: решите, отображать или скрывать заголовки плиток для более четкого вида.
- Эффект наведения: реализуйте эффекты, активирующиеся при наведении мыши, добавляя интерактивности вашим плиткам.

Плитки
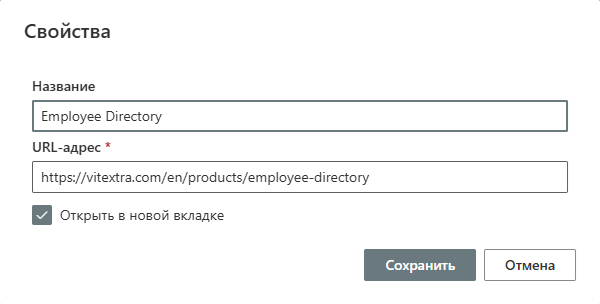
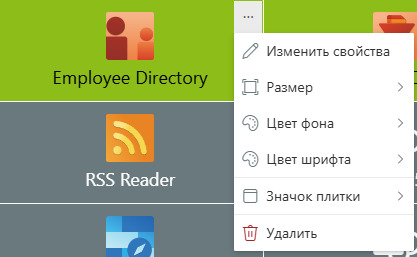
Для управления плитками откройте контекстное меню плитки, которую вы хотите настроить.

Свойства каждой плитки описаны в следующей таблице:
| Свойство | Описание |
|---|---|
| Название | Название плитки всегда отображается в одну строку для ясности. |
| URL | Гиперссылка, связанная с плиткой, направляющая пользователей к соответствующему контенту. |
| Цвет | Цвет плитки можно установить на основе текущего акцентного цвета темы или одного из предопределенных цветов. |
| Размер | Вертикальный размер плитки. |
| Икона | Выбирайте из четырех предопределенных наборов значков: значки Fluent UI Icons, приложения Azure, приложения Microsoft 365 и приложения Vitextra. |
| Открыть в новой вкладке | Возможность открыть связанный контент в новой вкладке браузера для удобства пользователя. |
Дополнительные настройки
В дополнение к основным свойствам плитки вы можете выбрать цвет текста и значка. Текст может быть установлен как черный, так и белый, что обеспечивает хороший контраст с фоном плитки. Если ни один из цветов не выбран, цвет текста будет зависеть от цвета плитки, поддерживая визуальную гармонию.

📝 Примечание
Параметр цвета значка доступен только для значков Fluent UI, другие значки будут игнорировать этот параметр.
Добавление раздела полной ширины (необязательно)
Чтобы эффективно использовать Smart Tiles в полноширинном разделе, убедитесь, что вы добавили полноэкранный столбец на страницу. Такой макет максимизирует визуальное воздействие ваших плиток и повышает вовлеченность пользователей.
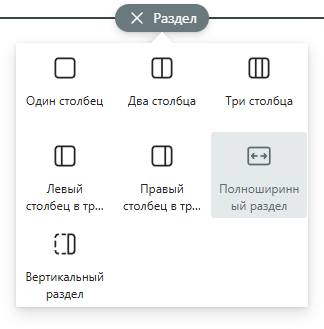
Чтобы добавить раздел полной ширины, щелкните значок +, который появляется в левой части страницы, чтобы добавить новый раздел. Из параметров макета выберите полноширинный раздел, который позволяет вашему контенту охватывать всю ширину страницы, создавая бесшовный и захватывающий опыт.

Добавление веб-части в раздел
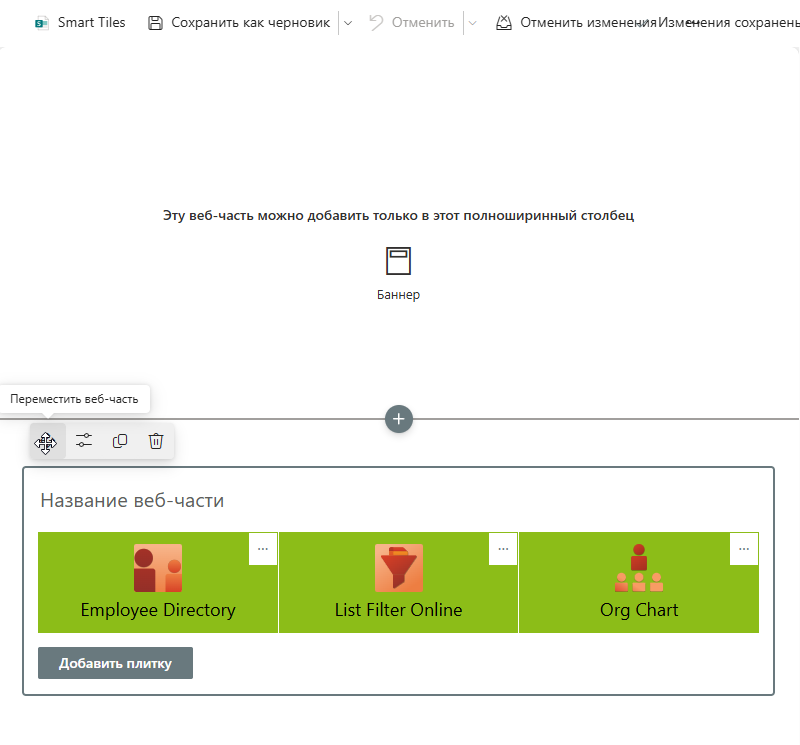
Чтобы добавить веб-часть Smart Tiles в раздел полной ширины, просто переместите ее из общего раздела в раздел полной ширины. Этот переход позволяет создать более привлекательный макет, который в полной мере использует пространство экрана.

Выполнив эти шаги и используя функции интеллектуальных плиток, вы сможете создать визуально привлекательную и удобную для пользователя навигацию в SharePoint Online.
Резюме
В этой статье мы изучили веб-часть Smart Tiles в SharePoint Online, подчеркнув ее роль в улучшении навигации с помощью визуально привлекательных макетов на основе плиток. Мы обсудили шаги по добавлению Smart Tiles на ваши страницы, включая настройку их внешнего вида и управление индивидуальными свойствами плиток. Кроме того, мы рассмотрели преимущества использования разделов полной ширины для максимального визуального воздействия и вовлечения пользователей.
Эффективно внедряя Smart Tiles, организации могут создать более динамичный и удобный пользовательский интерфейс, что в конечном итоге улучшит доступ к важному контенту и поспособствует более эффективному сотрудничеству между членами команды.
Независимо от того, являетесь ли вы новичком в SharePoint или хотите оптимизировать существующую конфигурацию, Smart Tiles предлагает мощное решение для современной навигации по сайту.